用法同Asp.net MVC类似。实质上在UI层加了一层js验证,在控制器加了一层后台验证。
UI层js验证是引用两个js脚本起作用
如果不引用这个脚本,前端html页面验证不起作用。
验证的提示信息通过Tag helper 的 asp-validation-for,如:<span asp-validation-for="Rating" class="text-danger"></span>
验证失败时,提示信息自动加入到span标签文本中。
具体示例
1创建一个要验证的类型
Required 特性表示属性不能为空,但不能校验空格
值类型(如decimal, int, float, DateTime) 本身是必须的,并不需要 [Required] 特性。
Range 特性限制值在指定的范围内。
StringLength 特性可让你设定字符串最大长度,以及最小长度(可选)。
RegularExpression特性校验正则表达式。
[Compare("Password", ErrorMessage = "两次输入的密码不一致")]
[Display(Name = "确认密码")]
[DataType(DataType.Password)]
常见内置验证属性: [CreditCard]:验证属性是否为信用卡格式 [Compare]:验证模型中的两个属性是否匹配 [EmailAddress]:验证属性是否为电子邮件格式 [Phone]:验证属性是否为电话号码格式 [Range]:验证属性值是否在给定范围内 [RegularExpression]:验证数据是否与指定的正则表达式匹配 [Required]:必填的属性 [StringLength]:验证字符串属性的最大长度 [Url]:验证属性是否为网址格式
注意:禁止在 DateTime 上使用 Range 特性来进行 JQuery 日期验证。因为不管填入的时间值在不在Range范围内,js验证都会提示错误。
2 在控制器进行验证
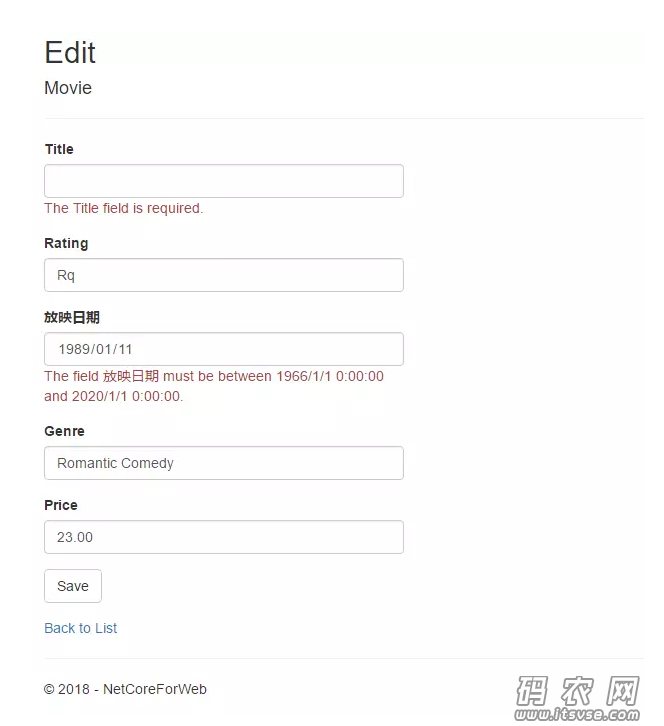
3 UI页面

如图所示:放映日期提示错误,正是由于
DateTime 类型上使用 Range 导致的,所以禁止在DateTime 上使用 Range 。
5 自定义数据验证失败时的提示信息
校验特性上使用ErrorMessage属性
如
[StringLength(30,ErrorMessage = "Genre的长度不能超过30")]
| 

 |小黑屋|架构师
( 鲁ICP备14021824号-2 )|网站地图
|小黑屋|架构师
( 鲁ICP备14021824号-2 )|网站地图