|
|

CSRF是什么?
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。CSRF(Cross Site Request Forgery, 跨站域请求伪造)是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安全隐患之一。其他安全隐患,比如 SQL 脚本注入,跨站域脚本攻击等在近年来已经逐渐为众人熟知,很多网站也都针对他们进行了防御。然而,对于大多数人来说,CSRF 却依然是一个陌生的概念。即便是大名鼎鼎的 Gmail, 在 2007 年底也存在着 CSRF 漏洞,从而被黑客攻击而使 Gmail 的用户造成巨大的损失。
CSRF可以做什么?
你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
ASP.NET MVC AntiForgeryToken防伪标记
在ASP.NET MVC中,默认只要在视图页面中使用@Html.AntiForgeryToken(),就会自动生成表单令牌和Cookie令牌。但是我们后台如果想要实现手动获取,就要使用System.Web.Helpers.AntiForgery这个类,有兴趣查看源码的朋友会发现,其实@Html.AntiForgeryToken()内部调用的方法和AntiForgery这个类是一样的。
主要是通过AntiForgery.GetHtml()或者AntiForgery.GetTokens(string oldCookieToken,out string newCookieToken,out string formToken)这两个静态方法获取对应的表单和Cookie令牌。不过要注意的是,一旦调用了GetHtml方法,会自动生成对应的Cookie令牌,然后直接返回一段带有表单令牌值隐藏字段的Html代码,返回的值是这种形式的:
<input name="__RequestVerificationToken" type="hidden" value="8_nUk_3z0svQr9qcvRBi9SWMZ2-SYmuy9kRe9OgRobGULkb2Z4JZxRZFhR0ndeoy9hmDLDru7MFk-W4xrnL5z5T6VbkfXK7fyRk-egQBGm41">
隐藏字段的name名称一般固定为"__RequestVerificationToken",值是经过加密后的防伪令牌。 这个隐藏字段一般要放置在所需提交的表单中,最后提交的时候会和Cookie令牌进行对比验证。
如果使用GetTokens方法,传入对应的参数后可以获取加密后的表单和Cookie令牌,但是这里要自己存储对应的值。
接下来开始介绍手动更新AntiForgeryToken的方法,主要是通过AJAX进行操作。
封装代码:
测试代码:
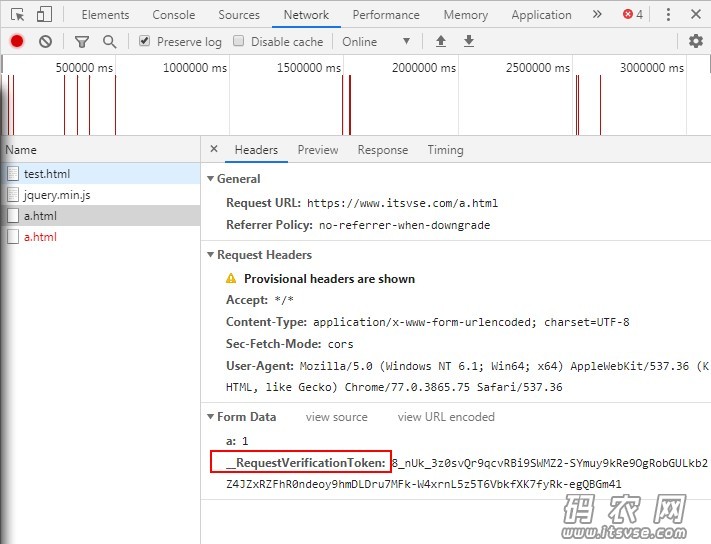
我们发现在发送ajax请求的时候,自动带上了__RequestVerificationToken参数,如下图:

|
上一篇:Windows CMD 查看历史命令记录教程下一篇:认识一下 Azure DevOps
|


 |小黑屋|架构师
( 鲁ICP备14021824号-2 )|网站地图
|小黑屋|架构师
( 鲁ICP备14021824号-2 )|网站地图