|
|
我们有时候常碰到vue中明明修改了数据,但是视图无法更新,因此我总结了一点点碰到此类的情况:
1、v-for遍历的数组,当数组内容使用的是arr[0].xx =xx更改数据,vue无法监测到数组数据变动:我们使用某些方法操作数组,变动数据时,有些方法无法被vue监测,有些可以
Vue包装了数个数组操作函数,使用这些方法操作的数组去,其数据变动时会被vue监测:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
vue2.0还增加个方法可以观测Vue.set(items, indexOfItem, newValue)
filter(), concat(), slice() 。这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组
Vue 不能检测以下变动的数组:
① 当你利用索引直接设置一个项时,vm.items[indexOfItem] = newValue
② 当你修改数组的长度时,例如: vm.items.length = newLength
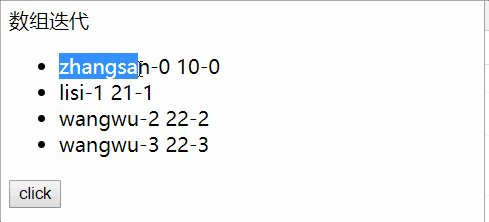
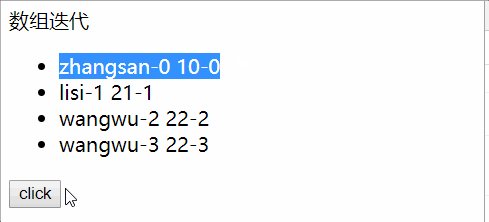
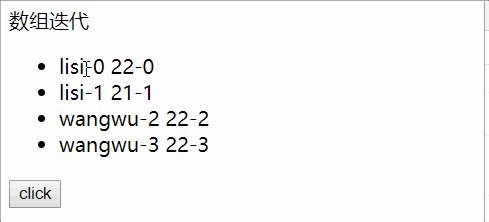
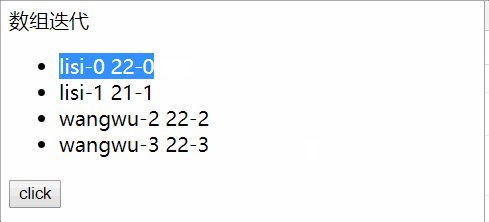
话不多说,上代码,并且附上效果图:

以上Vue 不能检测数据变动的数组的2种方式解决办法
将代码中的add()方法改为

列表更新说明:超链接登录可见。数组更新检测
深入响应式原理:超链接登录可见。
|
上一篇:vue实现点击选中,其他的不选中下一篇:ConfigurationSection自定义节点信息
|


 |小黑屋|架构师
( 鲁ICP备14021824号-2 )|网站地图
|小黑屋|架构师
( 鲁ICP备14021824号-2 )|网站地图